 Trang trí phần Nhãn (Tags) đẹp luôn là một trong những mối quan tâm của các Blogger. Bài viết này giới thiệu với bạn một trong những cách làm đẹp thêm cho blog của bạn.
Trang trí phần Nhãn (Tags) đẹp luôn là một trong những mối quan tâm của các Blogger. Bài viết này giới thiệu với bạn một trong những cách làm đẹp thêm cho blog của bạn. Mẫu 1:
Bước 1: Bạn vào Phần tử trang -> Thêm tiện ích/ HTML -> Thêm Tags theo hướng dẫn hình ảnh bên dưới.
Bước 2: Bạn vào phần chỉnh sửa HTML -> Ctrl +F -> Tìm đoạn thẻ ]]></b:skin>
Thêm vào trước nó đoạn code sau:
.label-size{ margin:0 2px 6px 0; padding: 3px; text-transform: uppercase; border: solid 1px #C6C6C6; border-radius: 3px; float:left; text-decoration:none; font-size:10px; color:#666; } .label-size:hover { border:1px solid #6BB5FF; text-decoration: none; -moz-transition: all 0.5s ease-out; -o-transition: all 0.5s ease-out; -webkit-transition: all 0.5s ease-out; -ms-transition: all 0.5s ease-out; transition: all 0.5s ease-out; -moz-transform: rotate(7deg); -o-transform: rotate(7deg); -webkit-transform: rotate(7deg); -ms-transform: rotate(7deg); transform: rotate(7deg); filter: progid:DXImageTransform.Microsoft.Matrix( M11=0.9961946980917455, M12=-0.08715574274765817, M21=0.08715574274765817, M22=0.9961946980917455, sizingMethod='auto expand'); zoom: 1; } .label-size a { text-transform: uppercase; float:left; text-decoration: none; } .label-size a:hover { text-decoration: none; }Bước 3:Lưu mẫu.
Lưu ý: Thay đổi các thông số màu sắc tùy ý.
Mẫu 2:
Thay code ở bước 2
.label-size {
float: left;
margin: 0 0 7px 20px;
position: relative;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 0.75em;
font-weight: bold;
text-decoration: none;
color: #996633;
text-shadow: 0px 1px 0px rgba(255,255,255,.4);
padding: 0.417em 0.417em 0.417em 0.917em;
border-top: 1px solid #d99d38;
border-right: 1px solid #d99d38;
border-bottom: 1px solid #d99d38;
-webkit-border-radius: 0 0.25em 0.25em 0;
-moz-border-radius: 0 0.25em 0.25em 0;
border-radius: 0 0.25em 0.25em 0;
background-image: -webkit-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#feda71', EndColorStr='#feba47');
-webkit-box-shadow: inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
-moz-box-shadow: inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
box-shadow: inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
z-index: 1;
}
.label-size:before {
content: '';
width: 1.30em;
height: 1.39em;
background-image: -webkit-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#feda71', EndColorStr='#feba47');
position: absolute;
left: -0.69em;
top: .2em;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
border-left: 1px solid #d99d38;
border-bottom: 1px solid #d99d38;
-webkit-border-radius: 0 0 0 0.25em;
-moz-border-radius: 0 0 0 0.25em;
border-radius: 0 0 0 0.25em;
z-index: 1;
}
.label-size:after {
content: '';
width: 0.5em;
height: 0.5em;
background: #fff;
-webkit-border-radius: 4.167em;
-moz-border-radius: 4.167em;
border-radius: 4.167em;
border: 1px solid #d99d38;
-webkit-box-shadow: 0 1px 0 #faeaba;
-moz-box-shadow: 0 1px 0 #faeaba;
box-shadow: 0 1px 0 #faeaba;
position: absolute;
top: 0.667em;
left: -0.083em;
z-index: 9999;
}
#Label1 {
height: 210px;
}
.label-size:hover {
background-image: -webkit-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color: #e1b160;
}
.label-size:hover:before {
background-image: -webkit-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color: #e1b160;}
float: left;
margin: 0 0 7px 20px;
position: relative;
font-family: 'Helvetica Neue', Helvetica, Arial, sans-serif;
font-size: 0.75em;
font-weight: bold;
text-decoration: none;
color: #996633;
text-shadow: 0px 1px 0px rgba(255,255,255,.4);
padding: 0.417em 0.417em 0.417em 0.917em;
border-top: 1px solid #d99d38;
border-right: 1px solid #d99d38;
border-bottom: 1px solid #d99d38;
-webkit-border-radius: 0 0.25em 0.25em 0;
-moz-border-radius: 0 0.25em 0.25em 0;
border-radius: 0 0.25em 0.25em 0;
background-image: -webkit-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#feda71', EndColorStr='#feba47');
-webkit-box-shadow: inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
-moz-box-shadow: inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
box-shadow: inset 0 1px 0 #faeaba,
0 1px 1px rgba(0,0,0,.1);
z-index: 1;
}
.label-size:before {
content: '';
width: 1.30em;
height: 1.39em;
background-image: -webkit-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -moz-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -o-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: -ms-linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
background-image: linear-gradient(left top, rgb(254, 218, 113), rgb(254, 186, 71));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#feda71', EndColorStr='#feba47');
position: absolute;
left: -0.69em;
top: .2em;
-webkit-transform: rotate(45deg);
-moz-transform: rotate(45deg);
-o-transform: rotate(45deg);
transform: rotate(45deg);
border-left: 1px solid #d99d38;
border-bottom: 1px solid #d99d38;
-webkit-border-radius: 0 0 0 0.25em;
-moz-border-radius: 0 0 0 0.25em;
border-radius: 0 0 0 0.25em;
z-index: 1;
}
.label-size:after {
content: '';
width: 0.5em;
height: 0.5em;
background: #fff;
-webkit-border-radius: 4.167em;
-moz-border-radius: 4.167em;
border-radius: 4.167em;
border: 1px solid #d99d38;
-webkit-box-shadow: 0 1px 0 #faeaba;
-moz-box-shadow: 0 1px 0 #faeaba;
box-shadow: 0 1px 0 #faeaba;
position: absolute;
top: 0.667em;
left: -0.083em;
z-index: 9999;
}
#Label1 {
height: 210px;
}
.label-size:hover {
background-image: -webkit-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(top, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=0,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color: #e1b160;
}
.label-size:hover:before {
background-image: -webkit-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -moz-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -o-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: -ms-linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
background-image: linear-gradient(left top, rgb(254, 225, 141), rgb(254, 200, 108));
filter: progid:DXImageTransform.Microsoft.gradient(GradientType=1,StartColorStr='#fee18d', EndColorStr='#fec86c');
border-color: #e1b160;}
Mẫu 3:
Thay code ở bước 2
#Label1 a{
outline:1px dotted #FEB380;border: 1px rgba(0,0,0,0.2) solid;padding: 6px 8px 6px 14px;text-decoration:none;
color:black;white-space: nowrap;
font-family: arial,serif;text-transform:capitalize;
font-size: 12px;font-weight: bold;
position: relative !important;background: #aa00ff;
-moz-opacity:0.75;
-khtml-opacity:0.75;opacity:0.75;
filter:alpha(opacity:75%);
float:left;padding: 4px 3px;
margin: 0 5px 5px 0;
border-radius:4px 4px; -moz-border-radius:8px 4px 4px 4px; -khtml-border-radius:4px 4px 4px 4px; -webkit-border-radius:4px 4px 4px 4px; border-radius:4px 4px 4px 4px;
}
#Label1 a:hover {
-moz-opacity:1;
-khtml-opacity:1;
opacity:1;
background:#A55A27;color:white;
-webkit-transition:all ease-in-out .5s;
-moz-transition:all ease-in-out .5s;
-o-transition:all ease-in-out .5s;
transition:all ease-in-out .5s;
}
#Label1 a:active {
background:#B24700;color:#80FFFE;
-webkit-transition:all linear .5s;
-moz-transition:all linear .5s;
-o-transition:all linear .5s;transition:all linear .5s;
}
outline:1px dotted #FEB380;border: 1px rgba(0,0,0,0.2) solid;padding: 6px 8px 6px 14px;text-decoration:none;
color:black;white-space: nowrap;
font-family: arial,serif;text-transform:capitalize;
font-size: 12px;font-weight: bold;
position: relative !important;background: #aa00ff;
-moz-opacity:0.75;
-khtml-opacity:0.75;opacity:0.75;
filter:alpha(opacity:75%);
float:left;padding: 4px 3px;
margin: 0 5px 5px 0;
border-radius:4px 4px; -moz-border-radius:8px 4px 4px 4px; -khtml-border-radius:4px 4px 4px 4px; -webkit-border-radius:4px 4px 4px 4px; border-radius:4px 4px 4px 4px;
}
#Label1 a:hover {
-moz-opacity:1;
-khtml-opacity:1;
opacity:1;
background:#A55A27;color:white;
-webkit-transition:all ease-in-out .5s;
-moz-transition:all ease-in-out .5s;
-o-transition:all ease-in-out .5s;
transition:all ease-in-out .5s;
}
#Label1 a:active {
background:#B24700;color:#80FFFE;
-webkit-transition:all linear .5s;
-moz-transition:all linear .5s;
-o-transition:all linear .5s;transition:all linear .5s;
}
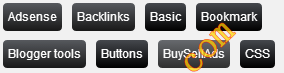
Mẫu 4:

Thay code ở bước 2
#Label1 a{float:left;
height:18px;
line-height:18px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:10px;
padding:5px;
background: rgb(69,72,77); /* Old browsers */
background: -moz-linear-gradient(top, rgba(69,72,77,1) 0%, rgba(0,0,0,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(69,72,77,1)), color-stop(100%,rgba(0,0,0,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#45484d', endColorstr='#000000',GradientType=0 ); /* IE6-9 */
color:#fff;
text-decoration:none;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;}
#Label1 a:hover{fbackground: rgb(73,192,240); /* Old browsers */
background: -moz-linear-gradient(top, rgba(73,192,240,1) 0%, rgba(44,175,227,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(73,192,240,1)), color-stop(100%,rgba(44,175,227,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#49c0f0', endColorstr='#2cafe3',GradientType=0 ); /* IE6-9 */}
.label-size{line-height:1.5;align:left;}
.h2head-text {margin:-40px 10px 8px 55px;color:#666666;font-family:arial;font-size:13px;}
#Label1{width:320px;;border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #D8D8D8;}
height:18px;
line-height:18px;
position:relative;
font-size:12px;
margin-bottom: 9px;
margin-left:10px;
padding:5px;
background: rgb(69,72,77); /* Old browsers */
background: -moz-linear-gradient(top, rgba(69,72,77,1) 0%, rgba(0,0,0,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(69,72,77,1)), color-stop(100%,rgba(0,0,0,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(69,72,77,1) 0%,rgba(0,0,0,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#45484d', endColorstr='#000000',GradientType=0 ); /* IE6-9 */
color:#fff;
text-decoration:none;
-moz-border-radius:4px;
-webkit-border-radius:4px;
border-radius:4px;}
#Label1 a:hover{fbackground: rgb(73,192,240); /* Old browsers */
background: -moz-linear-gradient(top, rgba(73,192,240,1) 0%, rgba(44,175,227,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(73,192,240,1)), color-stop(100%,rgba(44,175,227,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* IE10+ */
background: linear-gradient(to bottom, rgba(73,192,240,1) 0%,rgba(44,175,227,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#49c0f0', endColorstr='#2cafe3',GradientType=0 ); /* IE6-9 */}
.label-size{line-height:1.5;align:left;}
.h2head-text {margin:-40px 10px 8px 55px;color:#666666;font-family:arial;font-size:13px;}
#Label1{width:320px;;border-bottom-width: 1px;
border-bottom-style: solid;
border-bottom-color: #D8D8D8;}
Lưu ý: Thay đổi các thông số màu sắc tùy ý.

.png)













No comments :